
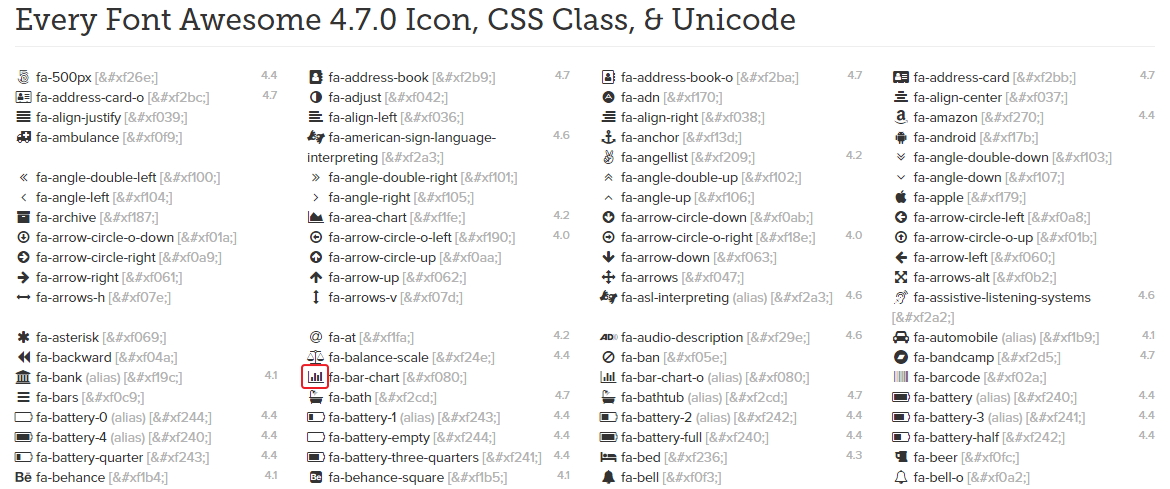
Import 'package:font_awesome_flutter/font_awesome_flutter. See the example below and find out the use of Font Awesome Icons. Use Visual Studio Code with Dart and Flutter extensions, it will suggest the name. As a budding Vue.js programmer, this library seemed like an excellent way to spiff up the application I’m developing. What is Font Awesome Font Awesome is an icon collection that is, well, awesome nearly 4,000 icons that are incredibly easy to use, about 1,300 of which are open source and free to use in any application. Be careful, the Icon name is not exactly the same in Flutter, but the starting word is similar. Editor’s note: This article was updated on. Every Font Awesome 4.7.0 Icon, CSS Class, & Unicode.

Font awesome icons install#
Or to use on the desktop, install FontAwesome.otf, set it as the font in your application, and copy and paste the icons (not the unicode) directly from this page into your designs. Font Awesome has vector icons and social logos, according to their.
Font awesome icons pdf#
Follow fontawesome Tweet Print this page to PDF for the complete set of vectors. font awesome login This example contains the demo for Login icon which uses class.
Get the name of an icon and use it in Flutter. The complete Font Awesome 4.7.0 icon reference. Icon(nu) Use Font Awesome Icon: import 'package:font_awesome_flutter/font_awesome_flutter.dart' Icon(FontAwesomeIcons.cartPlus) Icon Size and Color: Icon(er,įind out Icon's name from the official website of Font Awesome.
Font_awesome_flutter: ^8.8.1 Use Default Material Icon sets.


 0 kommentar(er)
0 kommentar(er)
